wordpress(ワードプレス)で賢威8・7のテンプレートを使用すると、グローバルメニューの余白は均等になります。
メニュー名が長いと一枠の文字が改行されて、2段になってしまいます。
そこで改行を回避するために、余白を詰める方法を紹介します。
ソースコードを変更する方法ですが、一瞬で終わります。
◇◆◇
目次
こうなっている→こうしたい
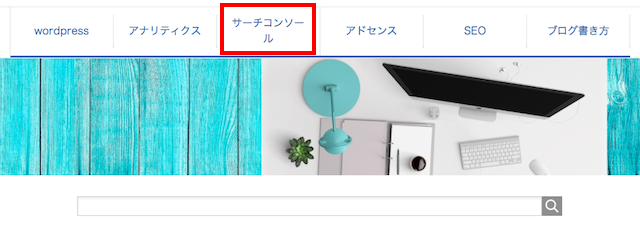
賢威7・8![]() では、長いグローバルメニューは、改行されて2段になって見にくいです。
では、長いグローバルメニューは、改行されて2段になって見にくいです。

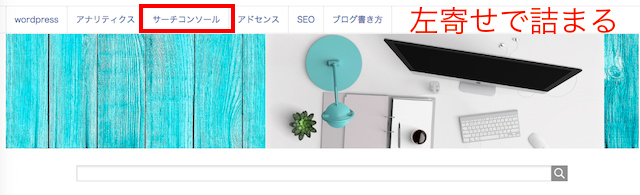
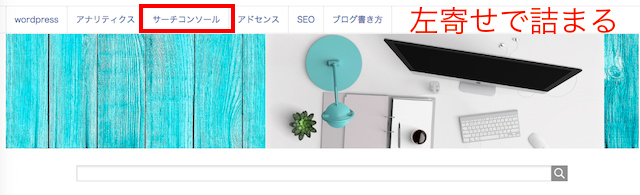
それを、このように改行なしで、左寄せに詰めます。

◇◆◇◆◇
グローバルメニューの均等余白を詰める方法
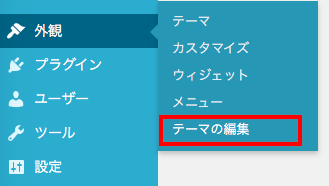
ワードプレスを開いて、ダッシュボードから
「外観」→「テーマの編集」を開きます。
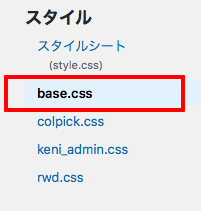
続いて、「base.css」をクリックします。

以下を探します。
(「view raw」をクリックするとコピー可能な画面が出てきます)
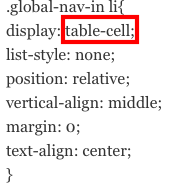
以下display:部分の
table-cell

から
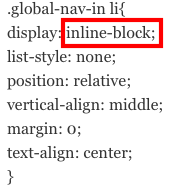
inline-block
(下記「view raw」をクリックしてコピペ)

に変更します。
◇◆◇◆◇
まとめ
これで、改行なしで、左寄せに詰められたはずです。









コメント