Yahooサイトと同様に、リンク色を青に、マウスオーバー時はオレンジに変えました。その変更方法を共有します。
賢威7![]() のクール版のネイビー色を使ったワードプレス(wordpress)の別ブログ。リンクもネイビー色で、マウスオーバー時もよく見えない水色で、リンクなのかどうかよく分かりませんでしたので変えました。
のクール版のネイビー色を使ったワードプレス(wordpress)の別ブログ。リンクもネイビー色で、マウスオーバー時もよく見えない水色で、リンクなのかどうかよく分かりませんでしたので変えました。
クリック率の上昇を期待してます。
◇◆◇
目次
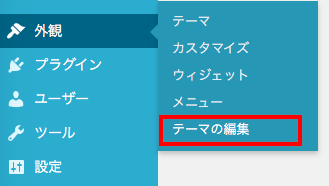
1. ダッシュボード>外観>テーマの編集を開く

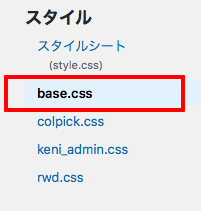
2. 右サイドバーから「base.css」を開く

◇◆◇◆◇
3. コードを見つけて更新する
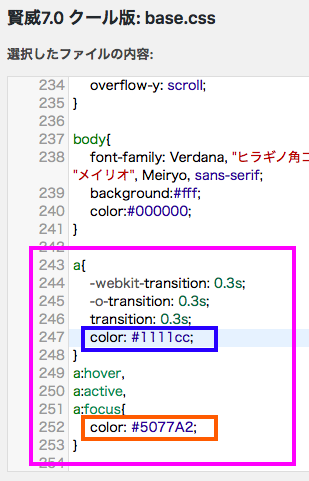
-webkit-transition:
を探すと、下の画像のピンクの部分に囲まれたリンクのスタイルを設定するコードが見つかります。
そのうちのブルー枠の部分の6桁の数字がリンク色。
オレンジ枠の部分の6桁の数字がマウスオーバー時の色です。
これを自分の好きな色に指定します。

私の場合、
リンク色は青 color: #0044CC;
マウスオーバー時の色はオレンジ color: #CC0000;
を指定しました。
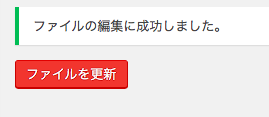
指定後は、「ファイルを更新」ボタンをクリックして更新します。
問題がなければ「ファイルの編集に成功しました。」というメッセージが表示されます。

4. こんな感じで変わった
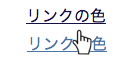
変更前。

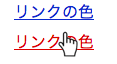
変更後。

変更後のほうがリンクだということがわかりやすいです。
クリック率の上昇に期待します。








コメント