インスタグラム(Instagram)をワードプレス(wordpress)に埋め込みするのに最適な方法を共有しています。
◇◆◇
目次
インスタの埋め込み!まずはコードをコピー
ワードプレス(wordpress)上にインスタグラム(Instagram)の埋め込みをする際は、まずはインスタで埋め込みコードをコピーします。
やり方は超カンタン!
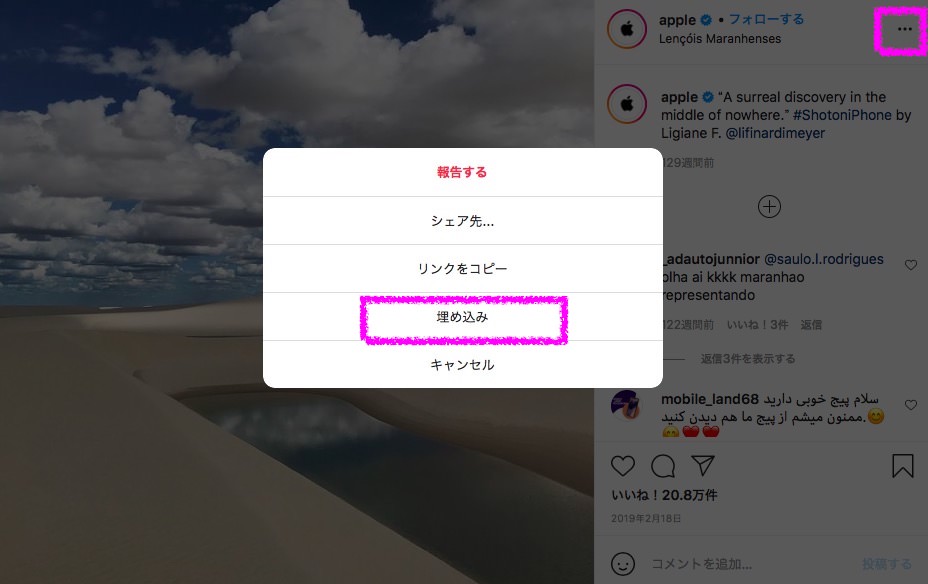
インスタグラムの画像の右上「…」をクリック。
以下の画面で、「埋め込み」をクリック。

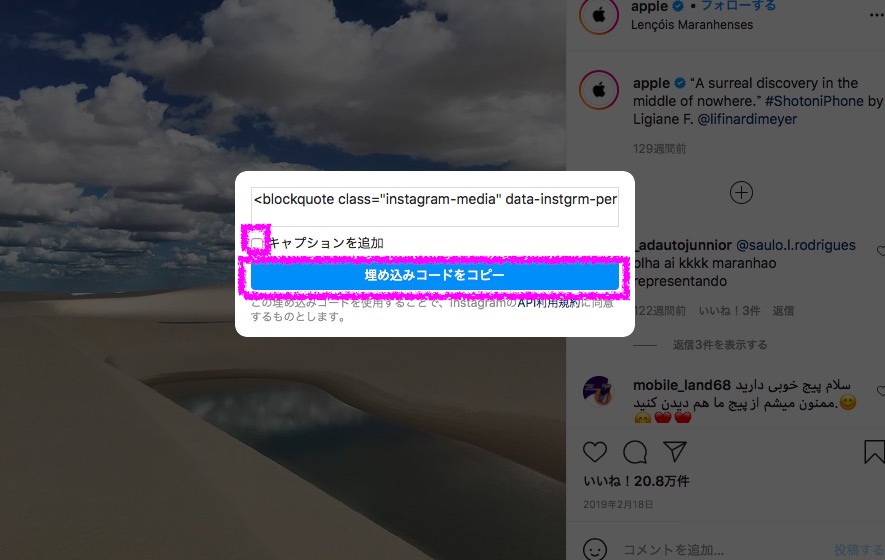
【重要!】「キャプションを追加」に付いているチェックを外します。
これを外さないと、それでなくても長いコードが更に長くなってしまうので。
「埋め込みコードをコピー」をクリックします。

WordPressブロックエディタで埋め込みをする方法
次にWordPressの投稿記事編集画面で、ブロックを追加します。
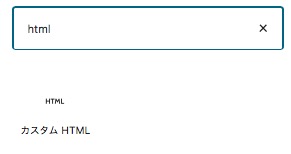
ブロックの種類は「カスタムHTML」です。
『html」と入力すると出てくるので、「カスタムHTML」をクリックして選択します。

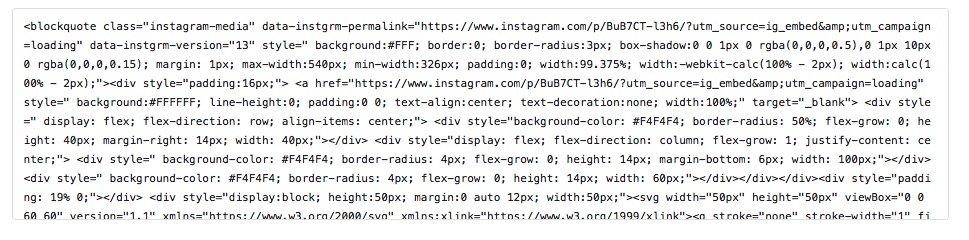
「カスタムHTML」のブロック内に、先ほどコピーしたInstagramの埋め込みコードを貼り付けます。
twitterやYouTubeなどど違って結構長いです。

こんな感じできちんと埋め込みができました!
View this post on Instagram
◇◆◇◆◇
まとめ -ポイント-
- インスタグラムを埋め込む時は、キャプションを追加しない
- WordPressのブロックの種類 は「カスタムHTML」を使用
今回は以上です!








コメント