とあるブログのスマホ利用の読者さんから、コメント欄にブログのナビゲーション改善要望を頂きました。それに応えるために読者のデバイスの割合やスマホサイトのナビゲーションの状況を調べて、解決策を施しました。その対策をしたらその読者さんだけではなく、他の読者さんにも喜んでいただけました。スマホ読者が6割以上でびっくりです。
◇◆◇
【1.改善要望】スマホ利用の読者から、ブログのナビゲーション改善要望がありました
先日とあるブログの読者さんから、ブログのナビゲーションを改善して欲しいという要望がありました。
具体的には、ブログの記事を読んでいる時に、外部サイトの記事も含めたそれに関連する記事に飛ぶようにして欲しいというのです。
記事を読んでいる時に、そういえば別の記事ってこうだったっけ?と思い立ち、その別記事に飛びたいけどいちいち探すのが大変だということなのです。
【2.現状分析(サイト)】レスポンシブwebデザインに対応しているけど…パソコンには敵わない
私が記事をパソコンで書いて、スマホで綺麗に見える、読みやすいか確認するだけでした。
ブログはレスポンシブwebデザインに対応しているので、問題はないかと思っていたのです。
しかし、ナビゲーションのことはあまり考えていなかったのです。
スマホで読む一読者として、記事を改めて読んでみて、この内容を読んだ時にもしかしてこっちの記事も読みたいんじゃないかとシミュレーションをしてみました。
するとその記事にたどり着くまでが大変なことに気付いたのです。
デスクトップだったら画面上のサイドバーのそれらしきカテゴリーをクリックして記事を見つけるか、検索ボックスでキーワードを入れて探せます。
それをすること自体も手間ですが、もっと手間がかかるのはスマホの読者です。
カテゴリーをタップするためには、記事の一番したまでスクロールをしなくてはいけないということに気付いたのです。
これは改善しなくてはいけませんね。
このままでは直帰率が高くなったり、回遊率が低くなってもおかしくないですから。
◇◆◇◆◇
【3.現状分析(読者)】ブログのスマホ利用者vs.パソコン利用者の割合を調べてみる
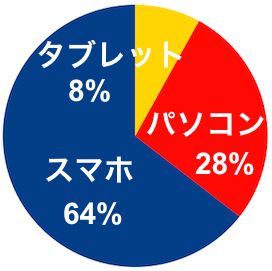
ところでスマホ読者はどれくらいいるのでしょうか?
半年くらい前に見た時は、5割でした。
その後、あまり気にせずに今回まで至ります。
調べてみると、なんとスマホ利用者が65%、タブレットを合わせればなんと7割以上のモバイル率です。

これはもう、パソコン読者よりもモバイル読者の方に焦点を合わせてブログを作った方がいいですね。
【4.改善策】グローバルメニューの工夫と記事内にリンクを貼りまる
そこで私は対策を考えます。答えは2つ。
1) グローバルメニューをもっと工夫して、そこからもいろいろな記事に飛びやすくする
今までグローバルメニューにはお問い合わせやサイトマップやプロフィールなどを付けておいたのですが、これを改善してここからもカテゴリーやタグなどに飛べるようにしました。
2) 記事内にリンクを貼りまる
一番いいのは思い立った時に読みたい関連記事にその場で簡単に飛べることです。
ですので、記事内にこの部分を読んでいる事にこちらが読みたくなってくるのではないかと思われる記事を全てリンク付けします。
過去記事が結構あるので、これはリライトをする際に少しずつ作業をしています。
読者さんに改善している旨をブログ上で伝えたら、とても喜んでくれました。
更に別の読者さんたちも喜んでくれました。改善してよかったです。
教えてくださった読者さんに感謝です。ありがとうございます。
【5.まとめ】
スマホユーザーが日増しに増えていっています。
今後はパソコンユーザーよりもスマホユーザーに対する対応を中心にしたほうがいいと思いました。








コメント