
ブログを更新した後、複数のブラウザやデバイスで見た目を確認してますか?
していない場合はした方がいいです。
ブラウザやモバイルのデバイスによっては、画像が変な位置にきていたり、見にくかったり、レイアウトが崩れていたりしますので要注意です。
◇◆◇
目次
ブラウザ
クロームとインターネットエクスプローラ上での確認は必須です。2016年にこの2つを使っている人は日本で60%を占めています。
余裕があれば5%を占めるサファリでも確認しておくといいでしょう。
◇◆◇◆◇
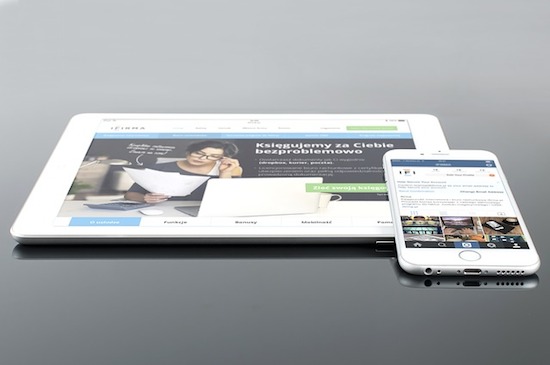
モバイルのデバイス
スマートフォンでの確認は必須です。
私のブログでは、スマホでネット接続する人が半数を占めています。
タブレットユーザーは5%前後です。
余裕があれば、タブレットでも確認するといいでしょう。
まとめ
ブログ更新後は、クローム、インターネットエクスプローラでレイアウトなどを確認。余裕があればサファリでも。
モバイルのデバイスはスマホで確認。余裕があればタブレットでも。








コメント