ワードプレス(wordpress)ブログ上の賢威7と賢威7.1![]() のテンプレートの見出し2(<h2>タグ)の背景色、文字色を簡単に変える方法を紹介します。
のテンプレートの見出し2(<h2>タグ)の背景色、文字色を簡単に変える方法を紹介します。
◇◆◇

目次
見出しの背景色、文字色の変更の仕方
ワードプレス(wordpress)ブログの管理画面にログインして、ダッシュボートを開きます。
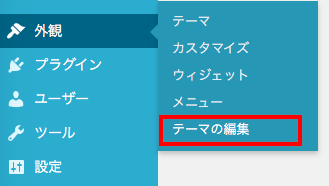
「外観」→「テーマ編集」を開きます。

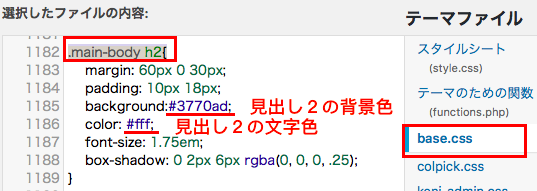
base.cssを開き、
「.main-body h2{」を検索します。

見出し2
.main-body h2{この中が見出し2の要素です}
見出し2の背景色はbackground: #ここの数字。
見出し2の文字色はcolor: #ここの数字。
好きな色番号に変更したら「ファイルの更新」ボタンを押せば変更されます。

◇◆◇◆◇








コメント