HTMLでテーブルを作る作業は面倒ですよね!
それを解決するエクセル(excel)の表をコピーして、貼り付けるだけでテーブルが作成できる便利なオンラインソフトがありますので紹介します。
◇◆◇
HTMLでテーブルを作る作業面倒ですが、コーティングを知っているので手打ちで全部テーブルを作ったりしていた時もありました。
エクセルファイルをアップロードして、それを変換してくれるサイトもありますが、ちょっと面倒です。
一番簡単でいいのは、エクセルの表をそのままコピー&貼り付けして、HTMLのテーブルを綺麗に作ってくれるサイト。
いくつかいいサイトがありますが、その中でも一番使いやすいのが、TECH-UNLIMiTEDのものです。
数秒でテーブルのコードが作成されます。
使い方もとても簡単ですので、手順を紹介します。
まず、TECH-UNLIMiTEDのサイトへ。
このような画面が開きます。

次にエクセルの表のテーブルを作りたい部分を選択してコピーします。ここでは以下の表で作ります。

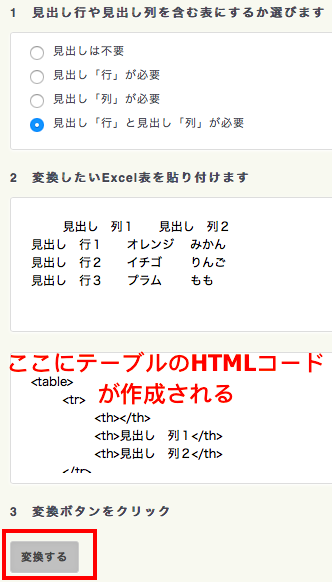
1でテーブルに見出しを付けるかを選び、
2でエクセルの表を貼り付け、
3の「変換する」ボタンをクリックします。
すると、2のエクセルの表を貼り付けた下に、テーブルのHTMLコードが出来上がります。

◇◆◇◆◇
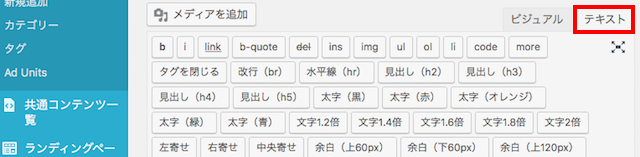
それをブロク記事編集画面の「テキスト」エティダーを開きます。

そこに、作成されたテーブルのHTMLコードを貼り付けます。
すると以下のようなテーブルが出来上がります。
| 見出し 列1 | 見出し 列2 | |
|---|---|---|
| 見出し 行1 | オレンジ | みかん |
| 見出し 行2 | イチゴ | りんご |
| 見出し 行3 | プラム | もも |
いかがでしたか?時間が節約できて、綺麗なテーブルが簡単に出来上がりましたね。








コメント
コメント一覧 (2件)
色々と読ませていただき、かなり助かりました!
ありがとうございます。
私も権威を使っているのですが、グローバルメニューの幅を薄く、文字を小さくしたいのですが、どうしたらいいでしょうか?
あと。一番上のヘッターを分割して、右上に問い合わせのリンクをつけたいのですが、どうしたらいいのでしょうか?
もし、お答えいただけましたら宜しく致します。
中村典子さま
お役に立てて何よりです!
旅行に出ていて、お返事が遅くなって失礼しました。
賢威のグローバルメニューの高さと文字サイズ変更についてはこちらをご覧くださいませ。
「ヘッターを分割」とは、具体的にはどのような意味でしょうか?ヘッダーの画像を細長くして、その分右上にリンクをつけたいということですか?