
サイトやwordpress(ワードプレス)のブログはもちろん、普通の無料ブログ上でも難しいプログラミングやプラグイン不要で、htmlを書いているテキストエディタ上に、ソースコードを表示する方法を紹介します。
ソースコードを無料で預かってくれて、それを「埋め込み」して表示できる「GitHub」というサービスを利用します。こちらは英語版のみですが、利用するのはとても簡単です。
流れとしては、
- GitHubにアカウント登録(メルアドが必要なだけ)
- htmlソースコードをGitHubに掲載
- ブログに埋め込み
と、これだけです。
2回目以降は、2と3の作業のみになります。
それでは一つ一つ見ていきます。
1. GitHubにアカウント登録
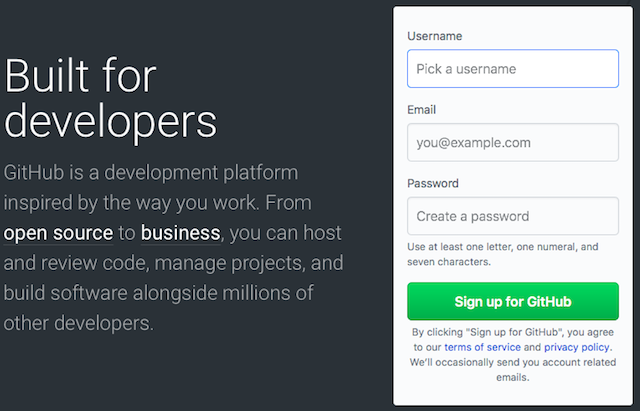
GitHubのトップページを開きます。
- Username ユーザーネーム
- Email メールアドレス
- Password パスワード
を入力して、「Sign up for GitHub」ボタンを押します。

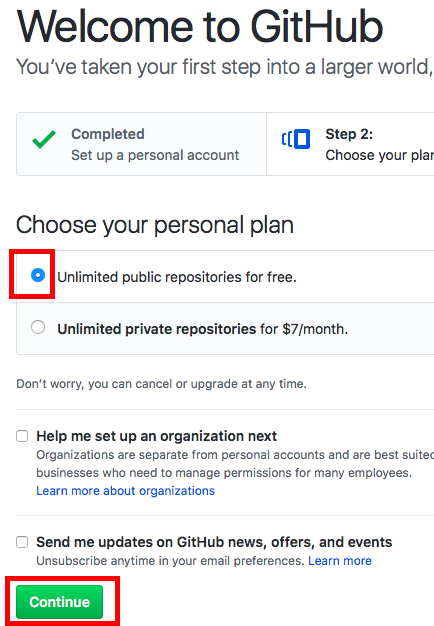
ページが以下のように切り替わり、アカウントが作成が完了したと表示されます。次はプラン選びです。開発者でたくさんの共有したくないソースコードをアップしたい人以外は、デフォルトで既に選択されている、無料(free)プランを選び「continue」をクリックするとアカウントができます。

2. htmlのソースコードをGitHubに掲載する
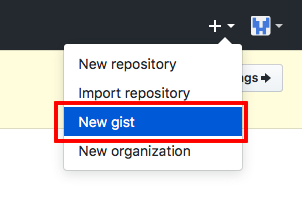
画面右上のメニューをクリックして、「New gist」を選択します。

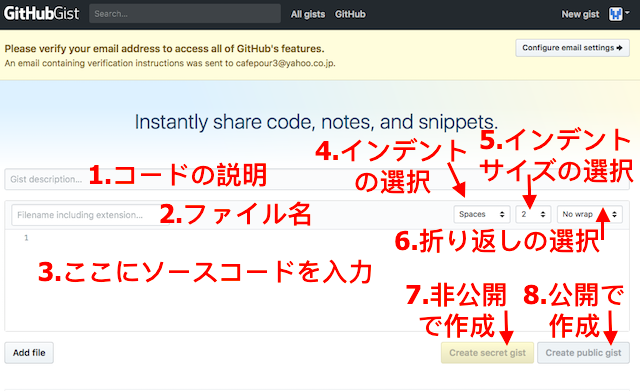
以下のようなソースコードを掲載する画面が表示されます。

英語で書いてありますので簡単に説明します。
- Gist description コードの説明(どのようなコードなのかを説明します)
- Finename including extension… ファイル名(ファイル名を考えて、入力します)
- 1 ソースコードを入力(広いテキストボックスには掲載したいソースコードを入力します)
- Indent mode…Spaces, Tabsインデントをスペースかタブを選択(見せ方の違いだけなので、どちらでもいい場合はデフォルトで)
- Indent Size インデントサイズ、タブのスペースを選択(2、4、8かを選択。2が一番無難です)
- No wrap、Soft Wrap 折り返しするかしないかの選択(コードが右端いっぱい以上の長さになってしまったら、No wrapでそのままにしておくか、Soft Wrapで押し返しをして表示するか選択します)
- Create secret gist 非公開で作成ボタン(非公開でソースコートを掲載する場合はこちらをクリックします)
- Create pubic gist 公開で作成ボタン(公開でソースコートを掲載する場合はこちらをクリックします)
以上を全て、入力、選択して、どちらかの作成ボタンをクリックすると、コードの掲載は終了です。
ブログに埋め込み
次は作成したものをブログに埋め込みます。
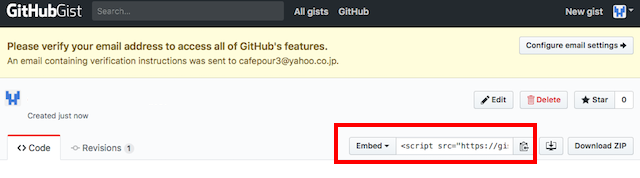
やや右上にある「Embeded」の右となりにあるスクリプトを選択してコピーします。

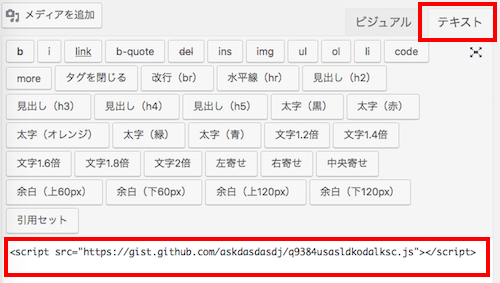
そのコピーしたコードをブログの記事のテキストエディタに貼り付けます。ワードプレスの場合は、「テキスト」モードにして、そこにコードを貼り付けます。

記事を更新して、ページを見るとこんな感じで埋め込まれます。

とっても簡単です。
まとめ
GitHubはプラグイン不要でHTMLのソースコードを掲載できる便利なサービスです。ソースコードを公開すれば、無制限で無料でアップロードすることができます。とても使い勝手がいいのでどうぞお試しください。








コメント