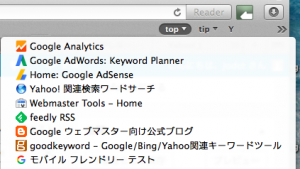
ブラウザ上にのURLの右隣やタブに表示されるブログの小さなシンボルのようなファビコン画像。
ファビコン画像を用意したら、今度はその設置です。
まだファビコン画像を用意していない場合はこちらの作り方を参照
wordpress上でプラグイン不要のhtmlで設置する方法を紹介しています。
とっても簡単ですので、プログラミングが苦手でも大丈夫です。
プラグインを使う方法もありますが、ブログの動きがその分遅くなるので、htmlを少しだけいじってファビコンを設置するほうが断然おすすめです。
◇◆◇
目次
1.ファビコン画像をアップロードしておく
ファビコンの画像をアップロードします。
.icoファイルの場合はワードプレスのメディア > 新規追加 からはアップロードできないので、FTP経由かホスティングサーバーの管理画面などから直接アップロードしてください。
2.テーマの編集でherder.phpを開く
ブラウザ上で、wordpressの管理画面を表示します。
外観 > テーマの編集 > herder.php を開きます。
favicon.icoを探す
header.php内にあるfavicon.icoを探します。
![]()
◇◆◇◆◇
ファビコンの画像のhtmlを書き換える
黄色の部分を先程アップロードしたファビコンのURLに置き換えて「ファイルを更新」ボタンをクリックします。
![]()
これで終了。ファビコンがブラウザのアドレスバーの右に表示されるはずです。








コメント