ワードプレスwordpressプログには以外にもサイトマップの機能が付いていません。
htmlのサイトマップを作ればブログ記事が一覧で見れるので、読者さんにとってはとても便利になります。
プログラミングコードを自分で書いたり、どなたかのサイトからコピペをして自力で作ることも可能です。
私の場合はしっくりしたコードが見つからないので、自動作成プラグイン「PS Auto Sitemap」を使っています。
その設置の仕方を紹介します。
◇◆◇
目次
PS Auto Sitemapの設置の仕方
wordpressのダッシュボードの
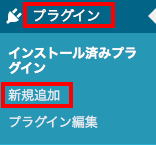
【プラグイン】>【新規追加】へ行き、「PS Auto Sitemap」を検索します。

「PS Auto Sitemap」の【今すぐインストール】をクリックして、インストール後、【有効化】します。

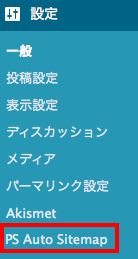
【設定】に追加された【PS Auto Sitemap】をクリックしてPS Auto Sitemapページを開きます。

下部にある
![]()
をコピーします。
◇◆◇◆◇
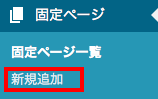
ブラウザの別のタブでもう一つダッシュボードを開き、【固定ページ】>【新規追加】へ。

サイトマップのページを作り、先程コピーしたコードを貼り付け、公開します。
アドレスバーにある「?post=数字」の数字部分をコピーします。これが記事のID番号です。

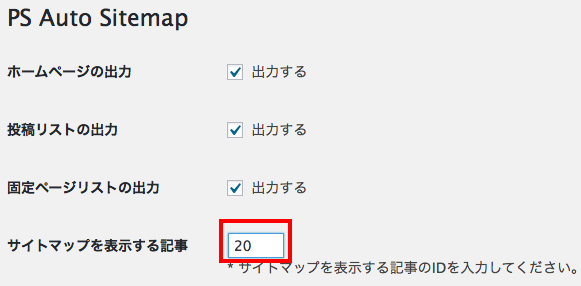
先程の【PS Auto Sitemap】ページを開いているタブに戻り、記事のIDを貼り付けます。

このページでどの記事を表示するかやデザインなどを設定する事ができます。
デザインは沢山種類がありますが、見やすいのはシンプルなものです。
設定後、【保存】をクリックすれば、サイトマップが出来ているはずです。








コメント